SafeAreaView adds extra padding on top inside of react-navigation Stack Navigaor · Issue #167 · th3rdwave/react-native-safe-area-context · GitHub

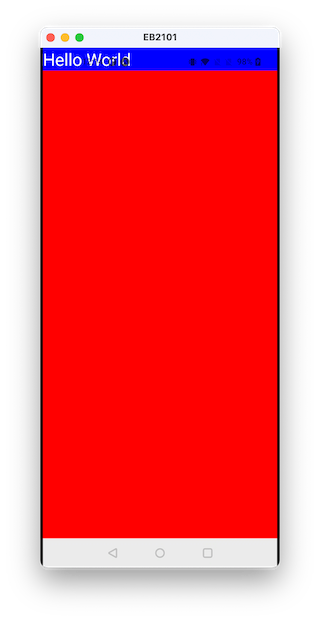
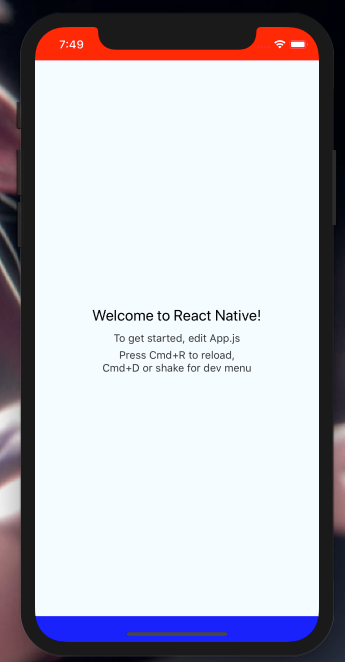
react native - How to have different colors on top and bottom of SafeAreaView with Iphone X - Stack Overflow

React Native: Set different colors on Top and Bottom in SafeAreaView component | by Samuel Matias | React Brasil | Medium

iPhoneX SafeAreaView support on createMaterialTopNavigator · Issue #7425 · react-navigation/react-navigation · GitHub

SafeAreaView missing bottom padding on screens · Issue #3072 · react -navigation/react-navigation · GitHub